blog එකට site map එකක් දාමු
site map , site map කිවුවම .. වචනයේ පරිසමාප්ත අර්ථයෙන්ම ගත්තම.. මේක.. බ්ලොග් අඩවියේ එහෙමත් නැත්තන් වෙබ් අඩවියේ .. සිතියමක්... ඒ වගේම.. සියලුම පොස්ටු එක තැනකින් ගන්න පුළුවන්.. වෙන වෙනමම වෙන් වෙලා තියන පිටුවක් කිවුවොත් නිවැරදියි කියල.. මට හිතෙනවා... වැඩිය කියවන්න ඕනි නැහැ.. demo එක බලලා සින් එක තේරුම් ගන්න ...
/*--------sudu site map start-----*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
/*--------sudu site map end-----*/
දැන් css හරිඊළඟට අපි කරන්න ඕනි site map page එකක් හදාගන්න එක.. එක කරන්නේ මෙහෙමයි ...
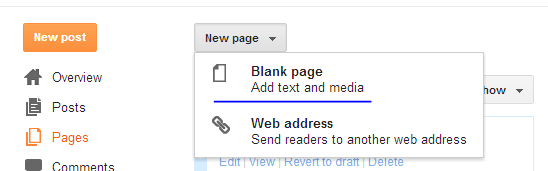
මුලින් අලුතෙන් page එකක් හදන් ඉන්න ඕනි .. දන්නේ නැත්තන් ,, පහත සඳහන් විදියට කරන්න
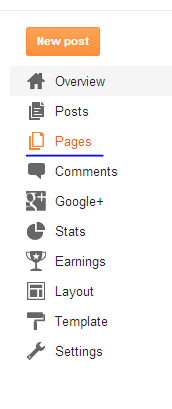
මුලින් dash board එකේ.. pages කියන tab එක තෝරනවා
මේක ක්ලික් කරාට පස්සේ එන page එකට titel එකක් දීල එහෙම .. ඉන්න..
දැන් පේජ් එක නං හරි .. දැන් site map එක හදන්න ඕනි මේ page එකේ ..
වැඩි වැඩ නෑ වැඩේ ලේසියි ... පොස්ට් එක ලියන තැන වම් පැත්තේ උඩම තියන HTML කියන එක ක්ලික් කරලා .. පහත සඳහන් code එක past කරනවා ..
පහත සඳහන් code එක past කරන්න..
<script src="https://sudusmsm.googlecode.com/svn/trunk/JS/site_map/sitemap_creat.js"></script>
<script src="http://sudusm.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="https://sudusmsm.googlecode.com/svn/trunk/JS/site_map/sitemap-sm.js" type="text/javascript"></script>
දැන් පොඩි වෙනස්කමක් කරන්න ඕනි... ඔතන තියනවා නේද http://sudusm.blogspot.com කියල .. අන්න එතනට ඔබේ අඩවියේ adress එක දාන්න.. ඊට පස්සේ ඉතින් page එක publish කරන්න... එච්චරයි.. මේක page එකකම කරන්න ඕනි කියල එකක් නෑ ... post එකක උනත් පුළුවනි ...
blog එකට site map එකක් දාමු
 Reviewed by සුදු මහත්තයා
on
6:03 AM
Rating:
Reviewed by සුදු මහත්තයා
on
6:03 AM
Rating:
 Reviewed by සුදු මහත්තයා
on
6:03 AM
Rating:
Reviewed by සුදු මහත්තයා
on
6:03 AM
Rating: