මොකක්ද මේ java script කියන්නේ.:-?. සහ සරල JS එකක් නිර්මාණය
java ජාවා කිවුවම මොකක්ද මතක් වෙන්නේ.. ලෝකයේ ජනප්රියම පරිගණක ක්රමලේක බාශාවක්.. ඒ වගේම ඉහල ඉල්ලුමක් තියන ක්රමලේක බාශාවක් විදියට තමයි මේ java කියන ක්රමලේක බාශාව හඳුන්වන්නේ ඒ වගේම මේ java කියන් පරිඝනක බාශාව මගින් ඉතාමත් ලස්සන .වගේම.. සුපිරි ගනයේ mobile application , web application , PC app නිර්මාණය කරන්න පුළුවන් .. .. හොවූ හොවූ.. සුද්දට වැරදුනා නෙවෙයි.. අපි java script ගැන කතා කරනකොට මුලින්ම හොට පටලගන්නේ මෙන්න මෙතනින් තමයි.. java සහ java script පටලව ගැනීම... ඇත්තෙන්ම java සහ java script කියන්නේ ..දෙකක්.. එක මුලින්ම මතක තියාගන්න.. සමහර යට හිතෙන්න පුළුවන් java script කියන එක.. java වලින් බිඳිලා ආපු වචනයක් කියලා. නැ එහෙම නෑ .
මේ JS (JS යනු java script යන්න කෙටි කර දක්වන යෙදුම වගේම. java script එකක extention එකද මෙය වේ) යන භාෂාවේ නිර්මාතෘ වරයා තමයි .. Brendan Eich මොහු 1961 දී පෙනිසියුලා වල.. පිටර්ස්බර්ග් කියන ගමේ තමයි ඉපදුනේ.. . මොහු මෙම භාෂාව නිර්මාණය කල පසු එම භාෂාව වැඩි දියුණු කරේ netscape කියන සමාගම තමයි...
වෙබ් අඩවියක් වඩාත් ආකර්ෂණීයව හා කාර්යක්ෂමව පරිශීලකයා වෙත ඉදිරිපත් කිරීමට JavaScript ලොකු සහයෝගයක් දෙනවා. එතරම් සංකීර්ණ නැති මේ JavaScript language එක user friendly language එකක් විදියට ලොකු ප්රසිද්ධියක් උසුලනවා.ඒ වගේම scripting language එකක්. මේක පාවිච්චි වෙන්නේ website හදනකොට. javascript නැතුව website හදන්න පුළුවන්. html විතරනේ ඕනි. ඒ වුණාට javascript පාවිච්චි කරලා අපිට පුළුවන් වෙනවා website එක හැඩ වැඩ කරගන්න. ඒ වගේම server side programming වලට වැදගත් වන දේවල් වලට සහයක් කරන්න javascript වලට පුළුවන්. වැදගත් වෙන්නේ මේකෙන් මොනවද කරගන්න පුළුවන් කියන එකනේ.. javascript කරන්න නම් html හා css දැනගෙන ඉන්න වෙනවා. මේ කතාකරන්නේ javascript ගැන නිසා මම html css ගැන කතා කරන්න බලාපොරොත්තුවක් නෑ. .. ඒ වගේ ම AJAX වගේ තාක්ෂණයන් ට මුල පිරුම් language එක වෙන්නෙත් මේ .JavaScript .ඒ වගේ ම JQuery කියන්නෙත් මේ JavaScript වලින් ලියපු library එකක් .
ඒ වගේම ඕනෑම කෙනෙකුට නොමිලේම බාවිත කරන්න පුළුවන් language එකක්..java script run කරන්න අපිට ඕන web browser එකක් විතරයි...HTML සමග තමයි java script බොහෝවිට බාවිත වෙන්නේ. web page එකක් තියෙන static ස්වරුපය dynamic සවරුපයට ගන්න java script බාවිත කරනවා (ඇත්තටම dynamic වෙන්නේ නැ ඇත්තටම dynamic කරන්නේ php වලින්)..java script කියන language ඒක case sensitive ඒ කියන්නේ java script එකක් ලියනකොට simple - capital ගැන සැලකිලි මත් විය යුතුය.
ඒ වගේම JS ගැන කතා කරද්දී Client side scripting හා Server side scripting ගැන මූලික අවබෝධයක් තිබීම අවශ්ය වෙනවා. සරලව සැලකුවොත් Client කියන්නේ user ට.ඒ කියන්නේ ඔබ.Server එක කියන්නේ ඔබ explore කරන වෙබ් අඩවිය ගබඩා කරලා තිබෙන තැන. සාමාන්යයෙන් වෙබ් අඩවියක් ඔබ explore කරද්දි , මේ server එකේ වගේම client ගේ පැත්තෙත් (ඒ කියන්නේ browser එක ) programs run වෙනවා. ඉතින් මේ Server එකේ කරන programming වලට අපි Server side scripting කියන ගමන් browser එකේ කරන programming වලට Client side scripting කියලා කියනවා. Client side scripting වලදී සිද්ධ වෙන්නේ අදාළ script එක අපේ browser එකට ලඟා වුනාට පස්සේ run වෙන එක.
දැන් අපි පොඩ්ඩක්.. මේ java script කියන lunguag එකක් ලියන ආකාර ගැන සරලව බලමු ..
මුලික වශයෙන් java script එකක්ලිවිමට notepad වැනි සරල text editor එකක් භාවිතා කරන්න පුළුවන්.. ඒ වගේම dream viwer වගේ මෘධුකාංග භාවිතා කරන්නත් පුළුවනි.. ඒ කොහොම උනත්.. js ලියන බොහෝ දෙනා පාවිච්චි කරන්නේ notepad ++ කියන මෘධුකාංගය ..
notepad++ මෙතනින් බාගන්න
ඒ වගේම JavaScript එක run කරන්න Browser එකක් ඕනේ.මේකට IE v5.0 ඉහල එකක් තිබුනාම ප්රමාණවත්. Firefox නම් version එක 2.0 ට වඩා වැඩි වෙන්න ඕනේ.Safari ,Opera , ඒවත් භාවිතා කරන්න පුලුවන්
HTML document එකක java script add කරන ප්රදාන තැන් තුනක් තියෙනවා
1)
<html>
<head>
<title> </title>
</head>
<script language="javascript">
document.write("<h1>sudusm</h1>");
</script>
<body>
(Body tag ඒක ඇතුලේ ලියන්න පුළුවන් )
</body>
</html>
2)
<html>
<head>
<head>
<title> </title>
<script language="javascript">
document.write("<h1>sudusm</h1>");
</script>
(head tag ඒක ඇතුලේ ලියන්න පුළුවන් )
</head>
<body>
<body>
</body>
</html>
3)
<html>
<head>
<title> </title>
<script src="sudusm.js">
අපි ලියපු වෙනත් java script එකක් html page ඒකට ඇතුලත් කරන්නත් පුළුවන්
</head>
<body>
</body>
</html>
එහෙනම් අපි java script එකක් ලියලා බලමු....
<script type ="text/javascript">
document.write("Hello!.This is my first Javascript program")
</script>
අපි ලියන code ඒක script එකක් කියල browser ඒකට හදුන්වල දෙන්නේ <script> කියන tag එකෙන් , type ="text/javascript" කියල තියෙන්නේ අපි ලියන script ඒක මොන වර්ගයේද කියල හදුන්වලදෙන්න..
document.write("Hello!.This is my first Javascript program") )
මේකෙන් කියන්නේ ඔයා රතු පාටින් තියෙන ටික print කරලා
පෙන්නන්න කියන ඒක , </script> කියල තියෙන්නේ එතනින් script ඒක ඉවරයි කියල browser ඒකට හදුන්වල දෙන්නයි...
දැන් ඉතින් මම අර උඩදී කිවුවේ.. මේක බොහෝ වෙලාවට පාව්ච්චි වෙන්න HTML එක්ක කියල.. මේක.. මෙහෙමම run කරාට වැඩ කරන්නේ නැහැ .. එක නිසා මම අර උඩ කිවුවේ.. HTML එක්ක වැඩ කරනකොට ප්රධාන තැන් තුනකට යොදනවා.. කියලා.. අන්න ඒ වගේ තැනකට දාන්නකෝ ඕක ... ඔන්න මම දැම්ම..
<html>
<head>
<title> </title>
<script type ="text/javascript">
document.write("Hello!.This is my first Javascript program")
</script>
</head>
<body>
</body>
</html>
දැන් ඉතින් මේ අපි හදාගත්තු file එක save කරන්න ඕනි
අහ් කියන්න අමතක උනා.. මේක මම අර මුලින් කිවුව මෘදුකාංග වලින් කැමති එකක type කරන්න..
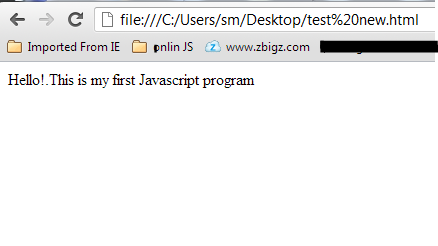
දැන් මේක save කරනකොට .. මතක ඇතුව filename.html ඒ කියන්නේ file name කියන තැනට ඔයාගේ ෆයිල් එකේ නම සහ.. .html කියන්නේ extention එක අන්න එක html විදියට දාන්න.. දැන් .. ඉතින් ඕක save කරලා ඕක උඩ double click කරලා බලන්නකෝ ඔන්න ඔය විදියට එයි .
ඔන් ඉතින් අපි සරල java script programme එකකුත් ලිවුවා එහෙනං.. ඉතින් මං හිතන්නේ ඔයාල.. java script ගැන පොඩියට හරි දෙයක් ඉගෙන ගන්න ඇති.. මම ඉතින් මේ java scrpt කියන දේට අත ගැහුවා විතරයි.. මමත් මේක හොඳටම ඉගෙන ගත්තු කාලෙක ඔයාලටත් අනිවාර්යෙන්ම කියල දෙන්නම්.. එහෙනං ඉතින් තවත් පොස්ටුවකින් හම්බු වෙමු.. සැරදේවා...
මොකක්ද මේ java script කියන්නේ.:-?. සහ සරල JS එකක් නිර්මාණය
 Reviewed by සුදු මහත්තයා
on
4:58 PM
Rating:
Reviewed by සුදු මහත්තයා
on
4:58 PM
Rating:
 Reviewed by සුදු මහත්තයා
on
4:58 PM
Rating:
Reviewed by සුදු මහත්තයා
on
4:58 PM
Rating:





එල , සැහෙන්න විස්තරාත්මකව ලියල තියෙනවා ඕනේ කෙනෙක්ට තේරෙන්න , :)
ReplyDelete